The background:
I have to use Keil in my job and honestly - I don't like it much.
The debug is great, but the editor is lacking in many features compared to other IDEs.
I was trying to find a working extension to VSCode to integrate Keil's toolchain (build/rebuild/clean) and parse all errors/warnings/infos into VSCode.
I couldn't find a sufficient solution, so I decided to make it by myself!
The main purpose of this blog entry is to make the VSCode to be a front-end for the Keil's toolchain.
The solution:

NOTE: It is assumed that UV4.exe and fromelf.exe (both are in Keil's folders) are in the PATH of your Windows.
The solution is on gitlab:

 gitlab.com
gitlab.com
There is a bunch of scripts that integrates Keil's toolchain.
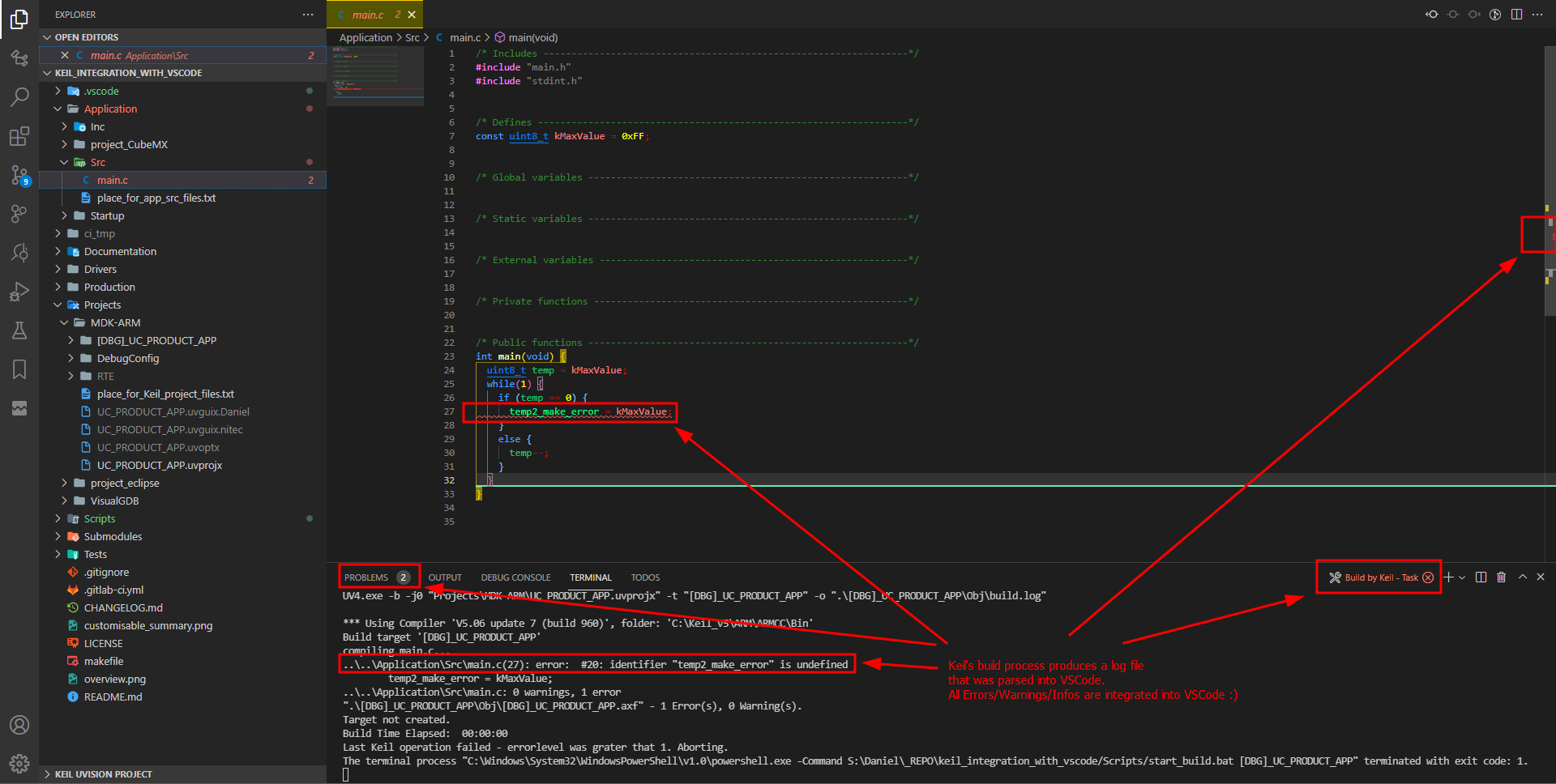
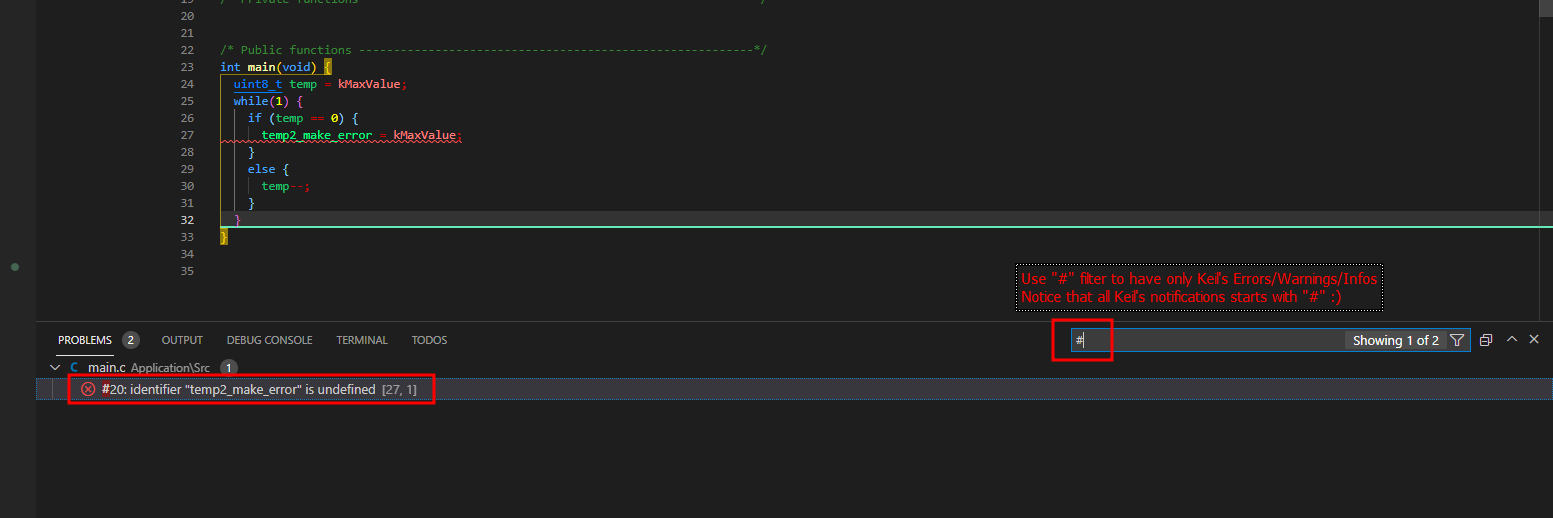
It builds project and parses errors/warnings/infos into VSCode - that is what I wanted.
Usage:
1. Copy .vscode and Scripts folders from that repo into the root folder of your Keil's project (with Src, Inc and perhaps MDK-ARM subfolders);
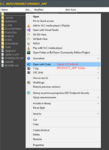
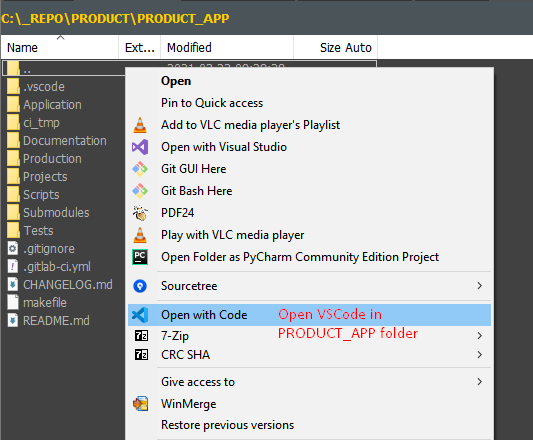
2. Open root folder of your Keil's project by Open with Code context menu;

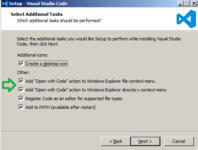
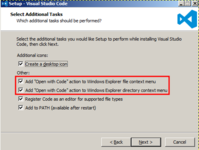
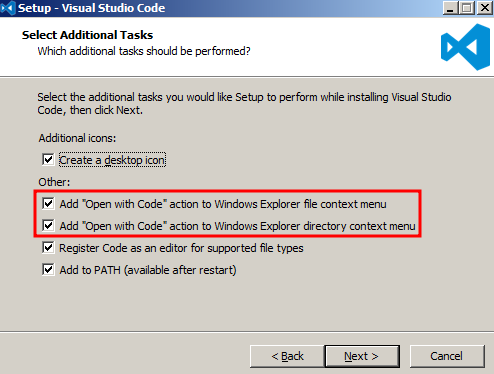
NOTE: If you are missing Open with Code option in Context Menu, then reinstall VSCode and make sure that you have checked these options:

In VSCode:
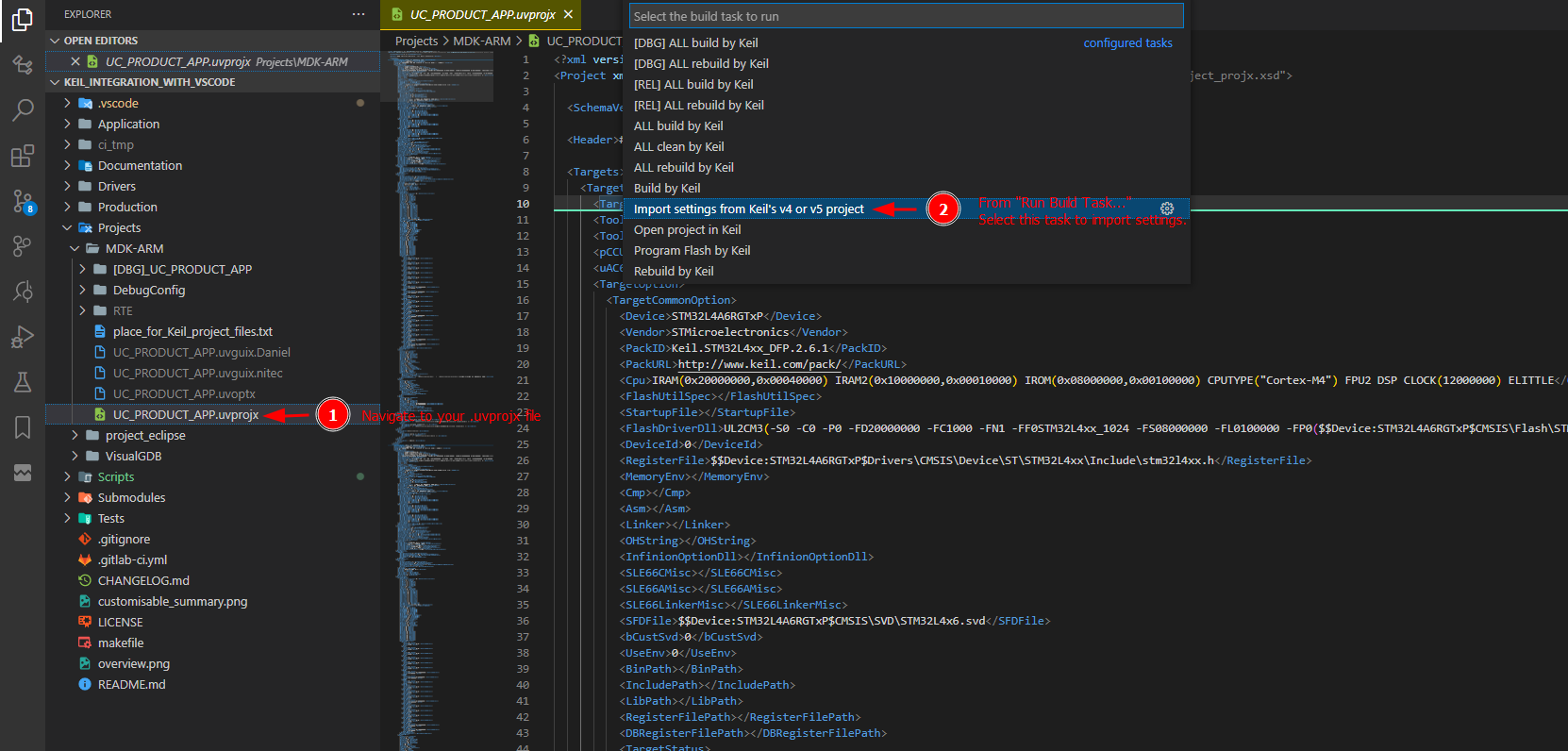
3. Navigate to your Keil's project file (.uvproj or .uvprojx) and open it;
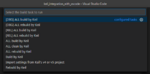
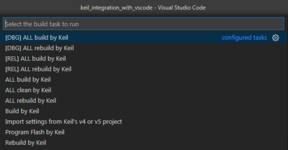
4. Hit F1 and start typing Run Build Task... Hit Enter and choose from the list Import settings from Keil's v4 or v5 project - that will import includes, defines and output paths for all project's targets from opened project file;
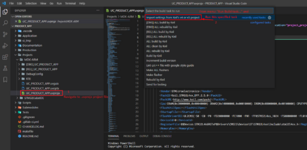
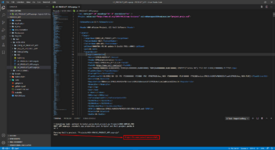
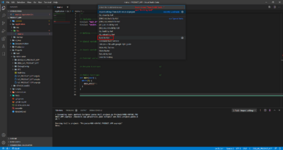
VSCode should look similar to the example below:

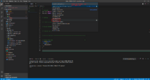
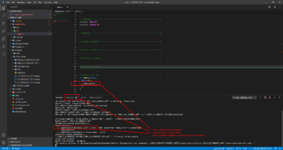
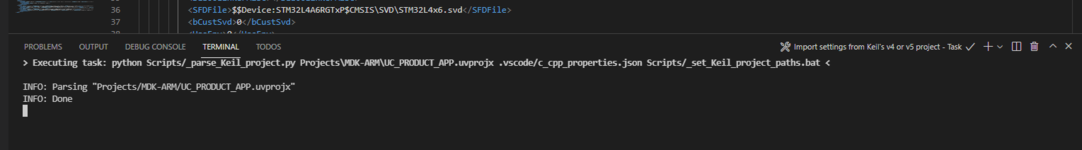
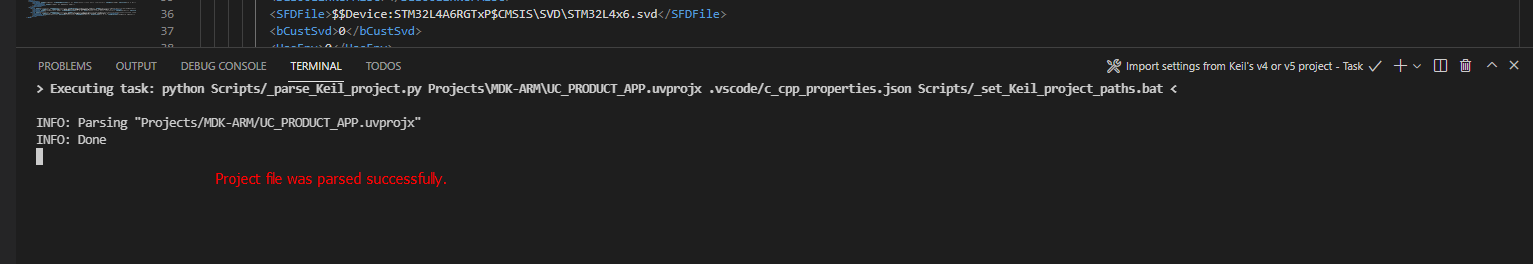
After executing Import settings from Keil's v4 or v5 project task, terminal tab should look like as follows:

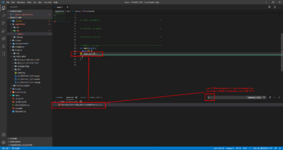
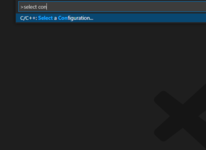
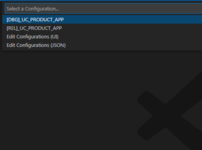
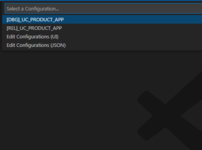
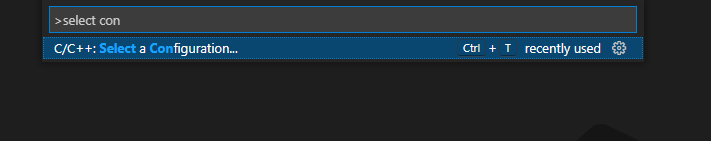
5. Choose Keil's project target by C/C++: Select a Configuration... command in VSCode - as before hit F1 and start typing C/C++: Select a Configuration...
I have set my custom shortcut Ctrl+T for this command - it is not a default shortcut BTW.
Hit Enter and choose your target.
NOTE: If you don't see this command, then probably you are missing a C/C++ plugin.

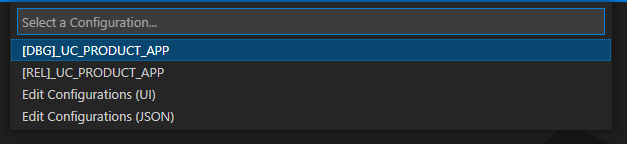
Choose yours Keil's project target. My example targets are as below:

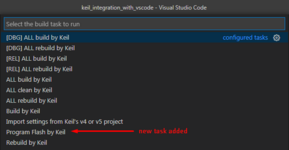
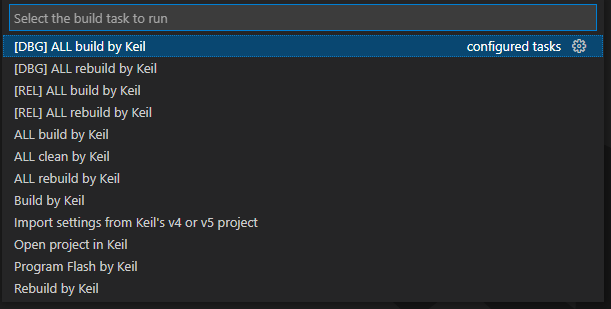
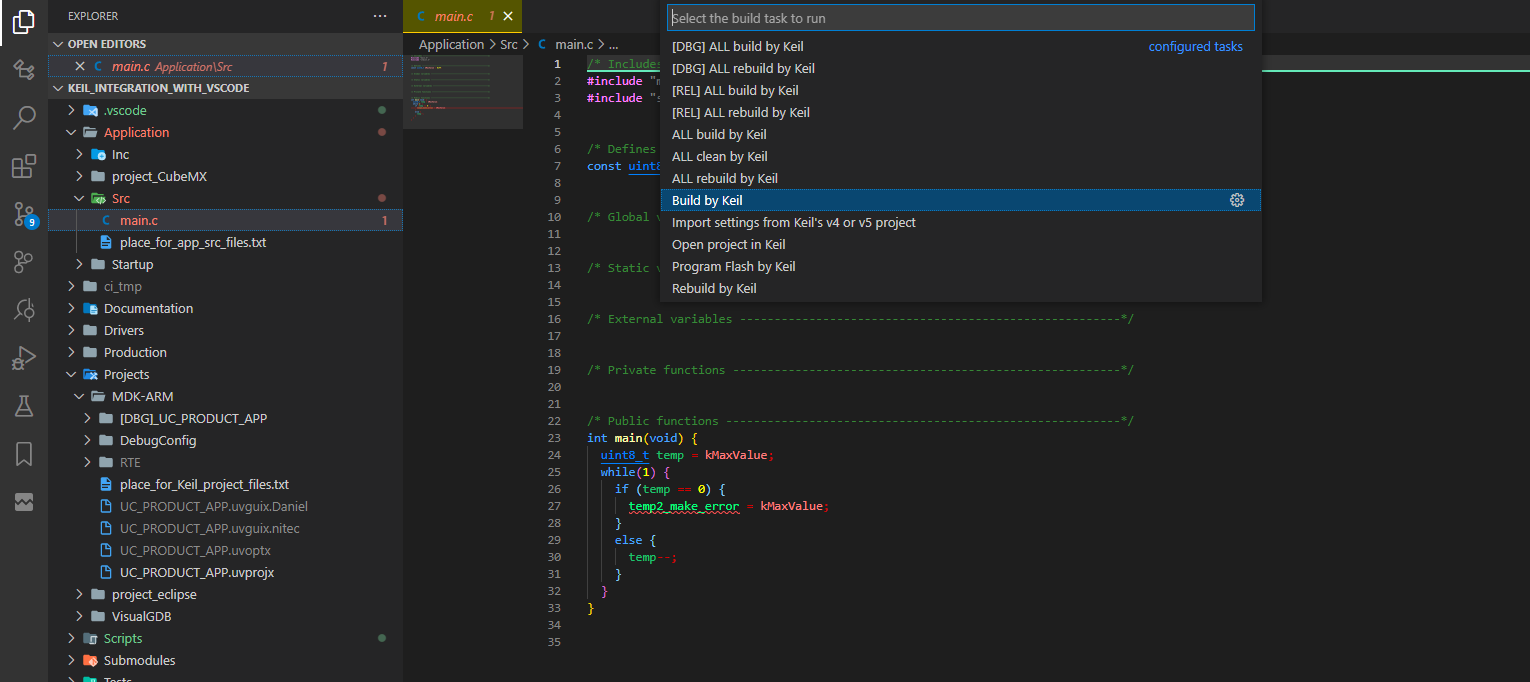
6. Run again Run Build Task... and choose desired feature, e.g. build/rebuild/clean.

NOTE: It works because I prepared ".vscode/tasks.json" in a way that it calls proper scripts and parses build log for errors/warnings/infos - check out tasks.json file if you like.


Available features:
Init:
Building:
Rebuilding:
Cleaning:
Programming:
Opening in Keil:
Customisable summary in Python:

Now the VSCode has the Keil's toolchain. You can also add a debug configuration, if you like.
Debug configuration steps for VSCode are described in this blog entry.
------------------------------------------------------
Is this blog entry helpful or does it need an improvement?
Please leave the comment below.
I have to use Keil in my job and honestly - I don't like it much.
The debug is great, but the editor is lacking in many features compared to other IDEs.
I was trying to find a working extension to VSCode to integrate Keil's toolchain (build/rebuild/clean) and parse all errors/warnings/infos into VSCode.
I couldn't find a sufficient solution, so I decided to make it by myself!
The main purpose of this blog entry is to make the VSCode to be a front-end for the Keil's toolchain.
The solution:
NOTE: It is assumed that UV4.exe and fromelf.exe (both are in Keil's folders) are in the PATH of your Windows.
The solution is on gitlab:

Daniel N / Keil_integration_into_VSCode_and_STM32CubeIDE
Bunch of scripts that integrate Keil's project and toolchain into VSCode and STM32CubeIDE.
There is a bunch of scripts that integrates Keil's toolchain.
It builds project and parses errors/warnings/infos into VSCode - that is what I wanted.
Usage:
1. Copy .vscode and Scripts folders from that repo into the root folder of your Keil's project (with Src, Inc and perhaps MDK-ARM subfolders);
2. Open root folder of your Keil's project by Open with Code context menu;
NOTE: If you are missing Open with Code option in Context Menu, then reinstall VSCode and make sure that you have checked these options:
In VSCode:
3. Navigate to your Keil's project file (.uvproj or .uvprojx) and open it;
4. Hit F1 and start typing Run Build Task... Hit Enter and choose from the list Import settings from Keil's v4 or v5 project - that will import includes, defines and output paths for all project's targets from opened project file;
VSCode should look similar to the example below:
After executing Import settings from Keil's v4 or v5 project task, terminal tab should look like as follows:
5. Choose Keil's project target by C/C++: Select a Configuration... command in VSCode - as before hit F1 and start typing C/C++: Select a Configuration...
I have set my custom shortcut Ctrl+T for this command - it is not a default shortcut BTW.
Hit Enter and choose your target.
NOTE: If you don't see this command, then probably you are missing a C/C++ plugin.
Choose yours Keil's project target. My example targets are as below:
6. Run again Run Build Task... and choose desired feature, e.g. build/rebuild/clean.
NOTE: It works because I prepared ".vscode/tasks.json" in a way that it calls proper scripts and parses build log for errors/warnings/infos - check out tasks.json file if you like.
Available features:
Init:
- Import settings from Keil's v4 or v5 project - imports includes, defines and output paths for all project's targets
Building:
- Build by Keil - builds Keil's project for a chosen target
- ALL build by Keil - builds Keil's project for all targets (make sure that all targets have different output paths in Keil's project)
- [DBG] ALL build by Keil - builds Keil's project for all targets that name starts with "[DBG]..."
- [REL] ALL build by Keil - builds Keil's project for all targets that name starts with "[REL]..."
Rebuilding:
- Rebuild by Keil - rebuilds Keil's project for a chosen target
- [DBG] ALL rebuild by Keil - rebuilds Keil's project for all targets that name starts with "[DBG]..."
- [REL] ALL rebuild by Keil - rebuilds Keil's project for all targets that name starts with "[REL]..."
- ALL rebuild by Keil - rebuilds Keil's project for all targets (make sure that all targets have different output paths in Keil's project)
Cleaning:
- ALL clean by Keil - cleans Keil's output files for all targets
Programming:
- Program Flash by Keil - downloads the application to Flash using Keil's settings of a chosen target and available programming device
Opening in Keil:
- Open project in Keil - opens Keil's project in native IDE
Customisable summary in Python:

Now the VSCode has the Keil's toolchain. You can also add a debug configuration, if you like.
Debug configuration steps for VSCode are described in this blog entry.
------------------------------------------------------
Is this blog entry helpful or does it need an improvement?
Please leave the comment below.