It is a video distribution system implemented by the Tornado framework. The system reads video stream data in real-time by connecting to a USB camera and sends the data to clients for display via WebSocket protocol.
Main steps for implementation are as follows:
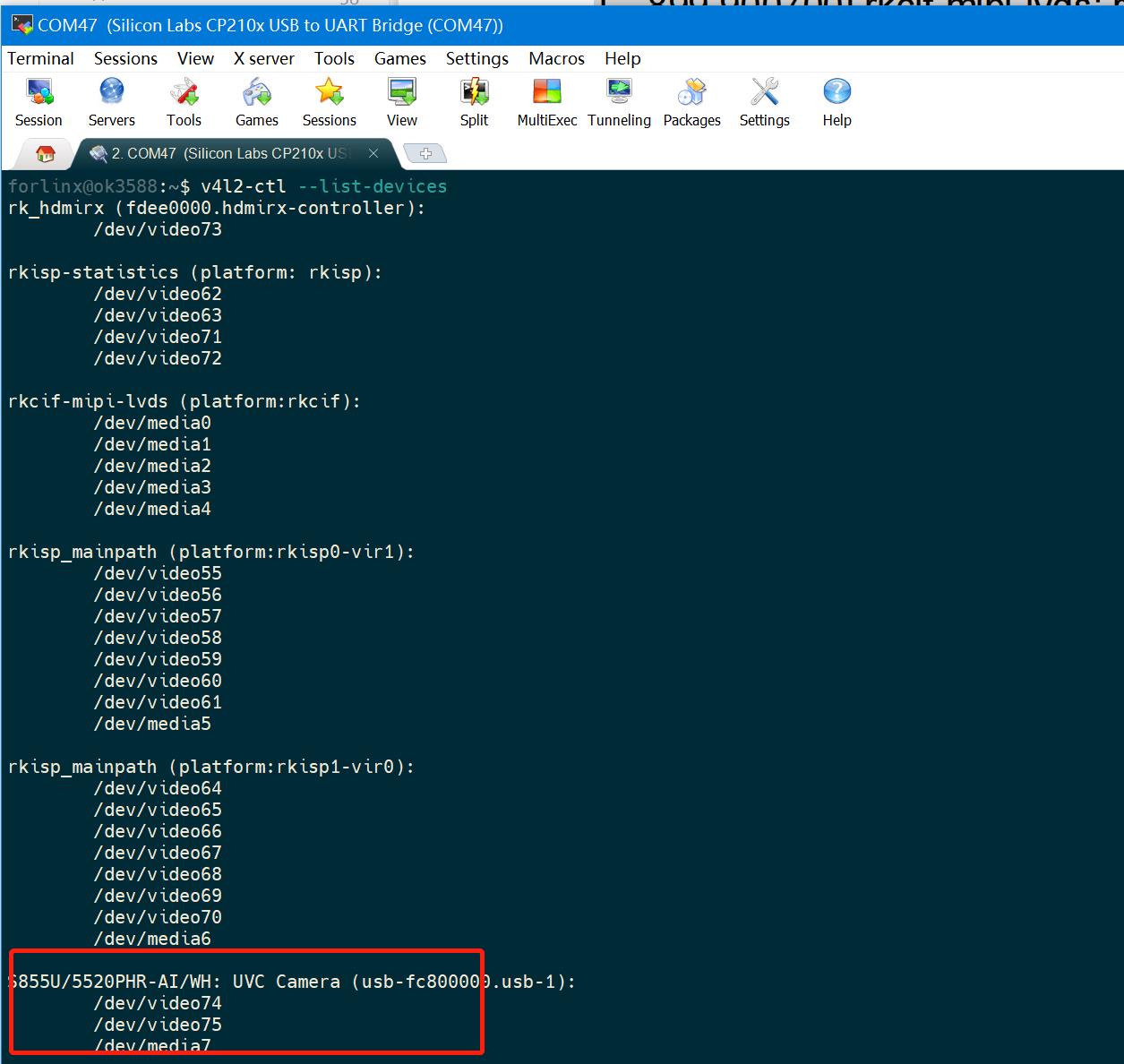
1. Check the interface occupied by the USB camera with the tool to determine the source port of the video streaming data.

USB camera occupies video74 port
2. Call the camera with the OpenCV library on the Tornado server to obtain video streaming data and convert it to JPEG image data. The system uses the WebSocket protocol to communicate with the client, which receives the video stream by connecting to the WebSocket and displays it on the web page.
3. Display video streams on the client by creating web files.
4. Adding Routes
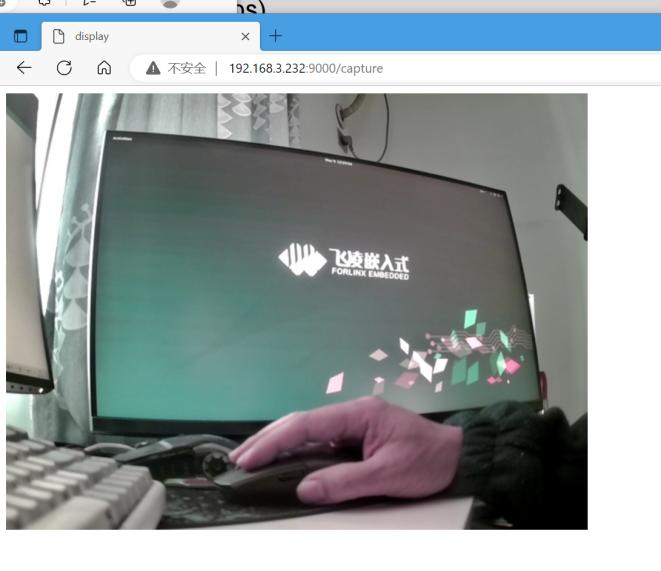
Once the service is running, we can see the display of the video stream on the web page by opening the temporary URL

We can also view the video stream on the mobile by opening the temporary URL.
The implementation of this video distribution system uses technologies such as the Tornado framework, the OpenCV library, and the WebSocket protocol.
Tornado is a Python Web framework with high efficiency, simplicity, and scalability. OpenCV is a computer vision and machine learning library for processing image and video data. WebSocket protocol is a TCP-based full-duplex communication protocol that enables real-time communication between browsers and servers.
For additional information, visit the OK3588-C Single Board Computer
Originally published at www.forlinx.net.
Main steps for implementation are as follows:
1. Check the interface occupied by the USB camera with the tool to determine the source port of the video streaming data.
USB camera occupies video74 port
2. Call the camera with the OpenCV library on the Tornado server to obtain video streaming data and convert it to JPEG image data. The system uses the WebSocket protocol to communicate with the client, which receives the video stream by connecting to the WebSocket and displays it on the web page.
3. Display video streams on the client by creating web files.
4. Adding Routes
Once the service is running, we can see the display of the video stream on the web page by opening the temporary URL
We can also view the video stream on the mobile by opening the temporary URL.
The implementation of this video distribution system uses technologies such as the Tornado framework, the OpenCV library, and the WebSocket protocol.
Tornado is a Python Web framework with high efficiency, simplicity, and scalability. OpenCV is a computer vision and machine learning library for processing image and video data. WebSocket protocol is a TCP-based full-duplex communication protocol that enables real-time communication between browsers and servers.
For additional information, visit the OK3588-C Single Board Computer
Originally published at www.forlinx.net.